The Challenge
Unlike similar neurological charities (Parkinson’s UK, Alzheimer's Society), the Brain Research Trust are unique in that they potentially fund over 200 brain conditions, but for decades their scope was limited to the UCL Institute of Neurology in London and to studying a comparative handful of illnesses. In 2016 however, they decided to expand the scope of their ambitions to the entire country. To embark on this, they hired The Team to rebrand them and I was set the task of planning a new, responsive website that would communicate the scale of their ambitions, fulfil the needs of diverse audiences and act as an effective fundraising platform.
Approach
USER STORIES AND JOURNEYS
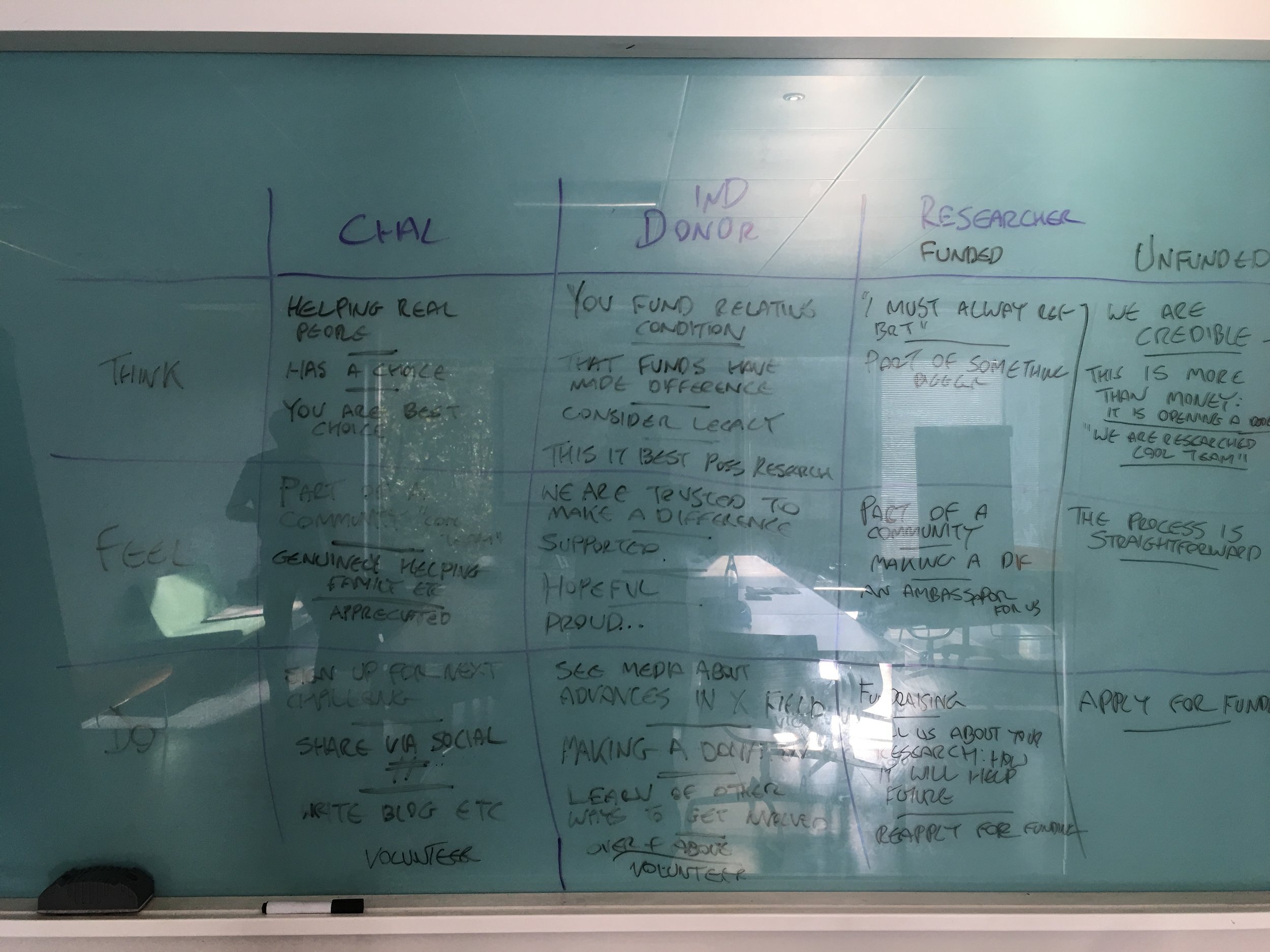
After cataloging many user stories, we prioritised and identified the most important ones for each group to expand into more detailed user journeys, from first contact to long term engagement. We identified that given the amount of fundraising activity, encouraging live-streaming, for instance, would be of enormous benefit. They also demonstrated to the client the central importance of a newsletter and a robust content strategy in maintaining long term relationships and encouraging repeat donations.
INFORMATION ARCHITECTURE AND ETHICS
Much discussion was had on the best way to present the breadth of the ailments that would be studied, which raised some ethical issues. Some conditions are very rare and do not have dedicated charities, so at one stage we considered having landing pages for each, aiding SEO. However, because of the nature of how projects are funded, not all conditions were necessarily studied at all times. To complicate matters further, a rarer condition could potentially benefit indirectly from research into another condition! After some deliberation and a number of iterations, we settled on listing out primary conditions, and presenting categories of other types that were being actively funded.
The psychology of donations
In structuring the donations journey, I studied the current thinking on the psychology of giving and reviewed a great number of competitor sites. I identified a number of methods to encourage users to give higher amounts, and also applying the "peak-end rule" to reward them with videos and messages of thanks at the end of a donation process, and leave them with a positive feeling that their donation is having a tangible impact on people's quality of life.
Outcome
The rebranding and relaunch of the site was a huge success, resulting in an upsurge of donations and a new approach to content strategy. Caroline Blakely of Brain Research Trust CEO said:
“We briefed The Team to review our brand and to create something that would support and drive our ambitious strategy for growth. Our new look and feel is warm and engaging and brings a human element to our medical research. It gives us the tools we need to progress as a national charity, funding the best neurological research in the UK.”