The Square Tallaght Interactive Map
Sketch for map interface for The Square shopping centre in Tallaght, Dublin. https://youtu.be/QydL7O0KM9M

NS&I Service Design
As part of a series of service design workshops with Atos, I sketched out all of the main screens and touchpoints with customers.

Volkswagen Configurator
This was a concept for a VR configurator built in Unreal Engine.

G4S Experience Centre
Early conceptual sketch for the G4S Innovation Suite diagnostics tool. https://jamiestantonian.com/g4s

User Testing Tool
Tool to rank issues disicovered during user testing and heuristic evaluations.

Brain
Prep for my talk on the cognitive differences between designers and developers. https://www.slideshare.net/finalcontext/avoiding-a-costly-divorce-improving-relationships-between-designers-and-developers

Avanade
Interface design to explain Avanade's new employee proposition.

Wedding Dome
Plan for he visualisation in the planetarium at our wedding - from eternity to here.

Aegon
Concept for interface to explain complex financial products for Aegon.

Tablet Wayfinding
For project in the Heritage sector

Department for Education
Storyboards to explain key concepts

Department for Education
Storyboards to explain key concepts

Deep Time Vive Controller
Design for stylised Vive controller for the recent Deep Time project.

Project Quantum
Design for "smart radiator" project with Glen Dimplex; this shows design for the block management console.

Will-Making App
Interaction options for ways of allocating will to family members

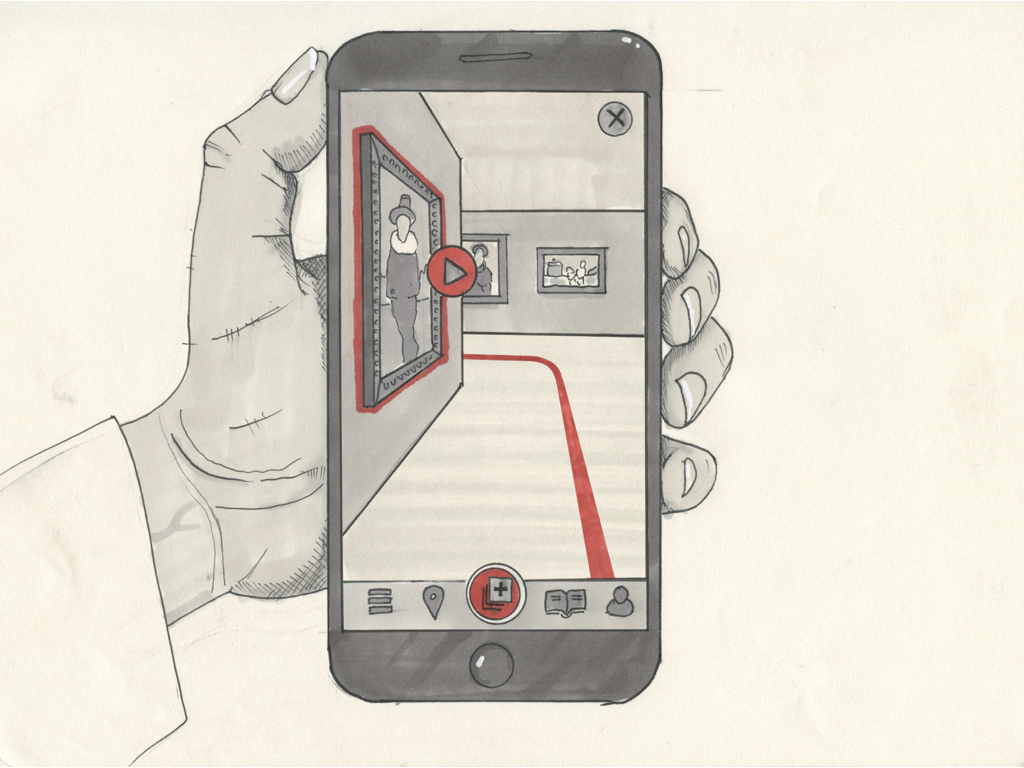
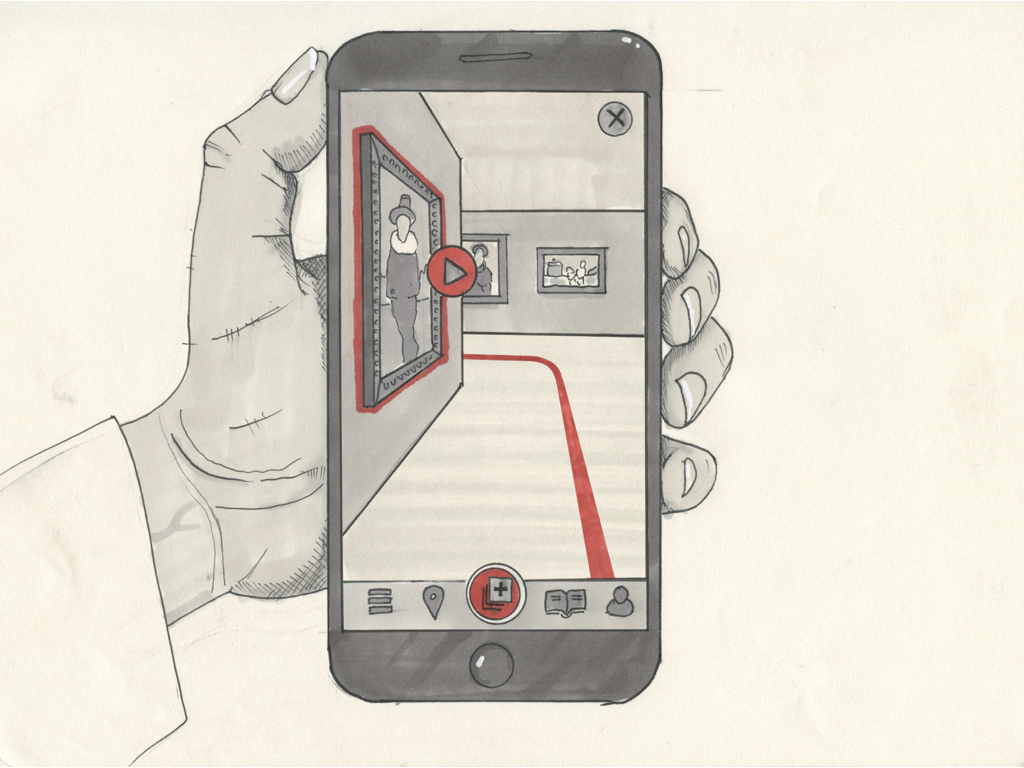
AR Content Delivery System 1/6
This app would integrate audio and video content delivery and augmented reality wayfinding into a single customer view that would allow personalised offers and rewards based.

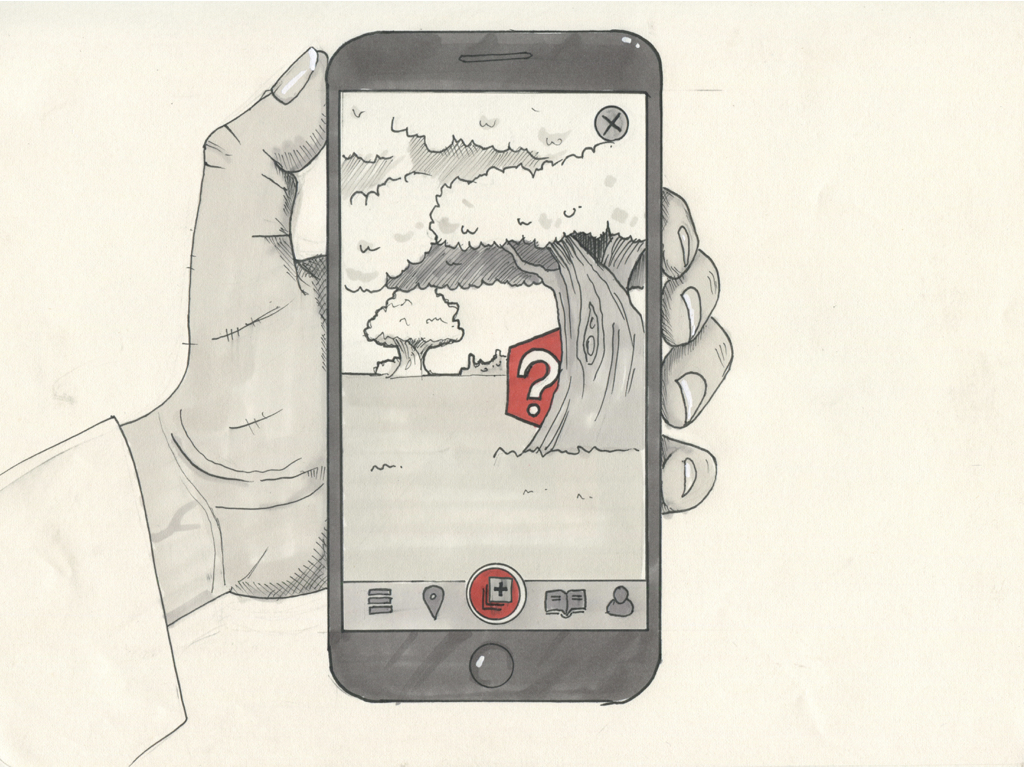
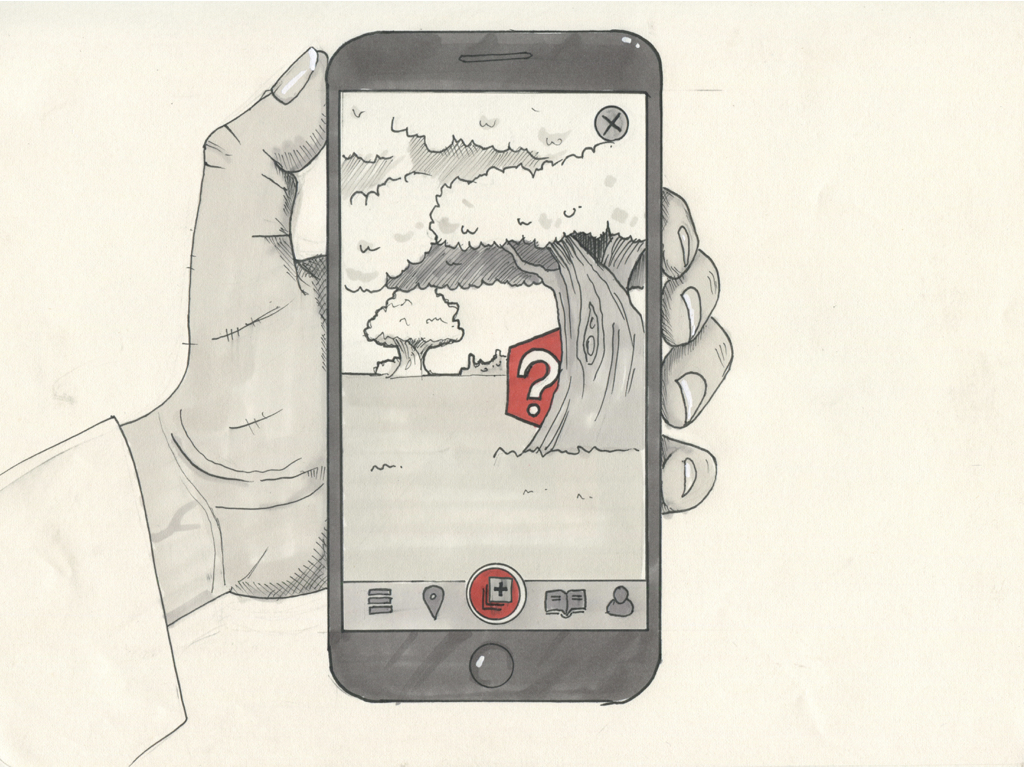
AR Content Delivery System 2/6
This app would integrate audio and video content delivery and augmented reality wayfinding into a single customer view that would allow personalised offers and rewards based.

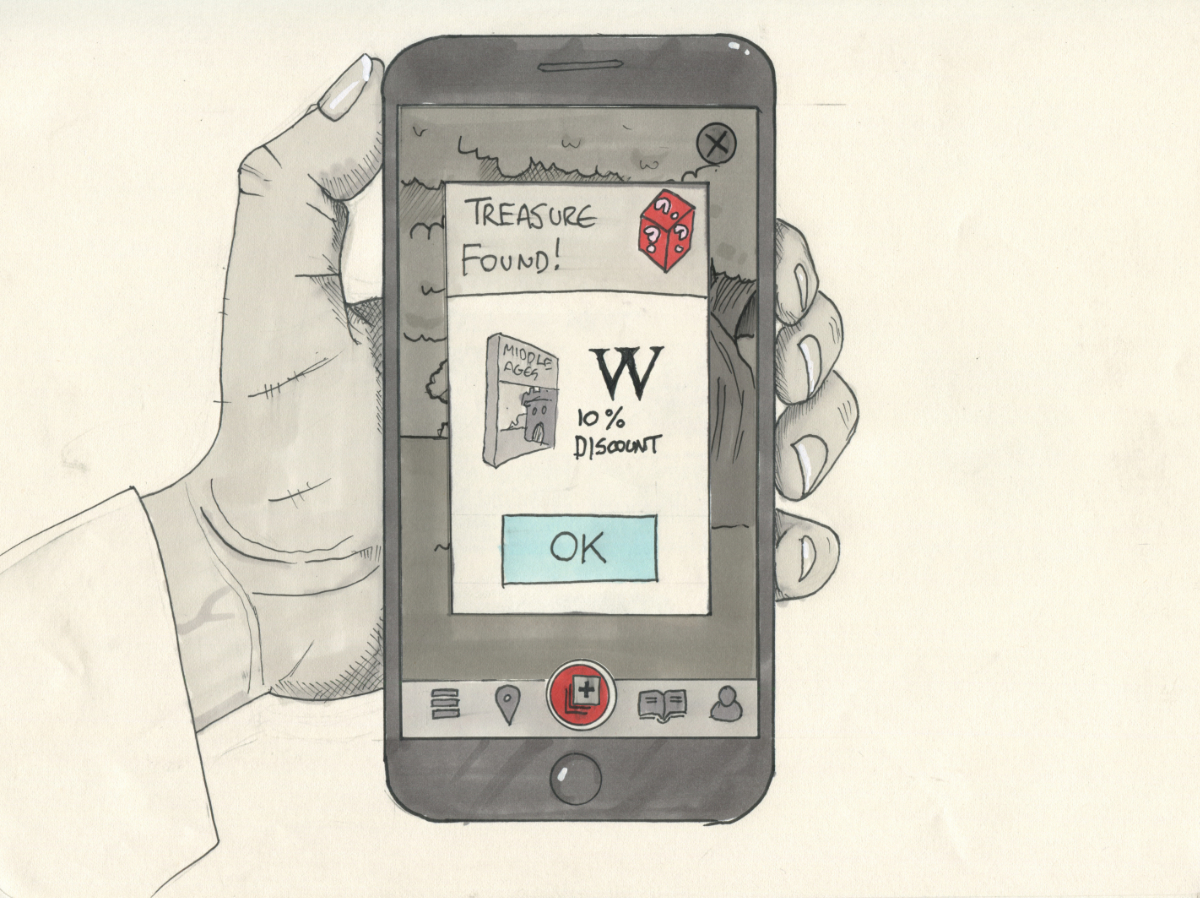
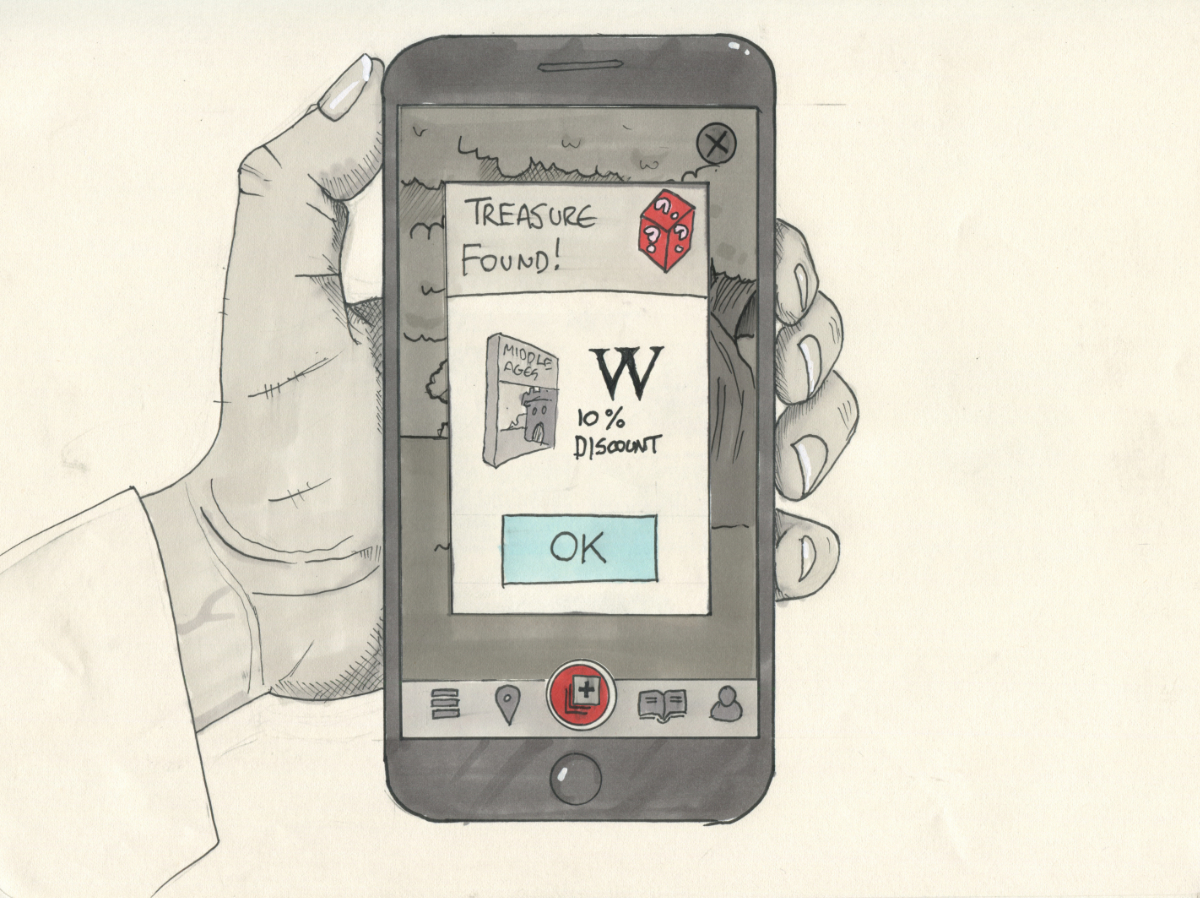
AR Content Delivery System 3/6
This app would integrate audio and video content delivery and augmented reality wayfinding into a single customer view that would allow personalised offers and rewards.

AR Content Delivery System 4/6
This app would integrate audio and video content delivery and augmented reality wayfinding into a single customer view that would allow personalised offers and rewards.

AR Content Delivery System 5/6
This app would integrate audio and video content delivery and augmented reality wayfinding into a single customer view that would allow personalised offers and rewards.

AR Content Delivery System 6/6
This app would integrate audio and video content delivery and augmented reality wayfinding into a single customer view that would allow personalised offers and rewards.

Enchanted Object 1/2
Concept for gift shop item to be sold in heritage locations, that when activated with a tablet or other compatible device, shows interactive educational content.

Enchanted Object 2/2
Concept for gift shop item to be sold in heritage locations, that when activated with a tablet or other compatible device, shows interactive educational content.

Startup Weekend 2012
Some sketches around user flow and visual design for the early concepts. See the finished presentation here; https://youtu.be/tai1S5kEVp8

Deep Time
Initial UI ideas for Deep Time. Based around the iPad 1.


Neuron
Illustration of neuron from personal notebook.

Say what you see
Sketch from the UXPA Pub Quiz, can you guess what it is?
Say what you see
Sketch from the UXPA Pub Quiz, can you guess what it is?

Say what you see
Sketch from the UXPA Pub Quiz, can you guess what it is?

Say what you see
Sketch from the UXPA Pub Quiz, can you guess what it is?

Say what you see
Sketch from the UXPA Pub Quiz, can you guess what it is?

Storyboard
For financial app

Say what you see
Sketch from the UXPA Pub Quiz, can you guess what it is?

Say what you see
Sketch for the UXPA Pub Quiz, can you guess what it is?